From the AShop administration panel menu, point your mouse over Configuration and click on the "Layout" menu option.


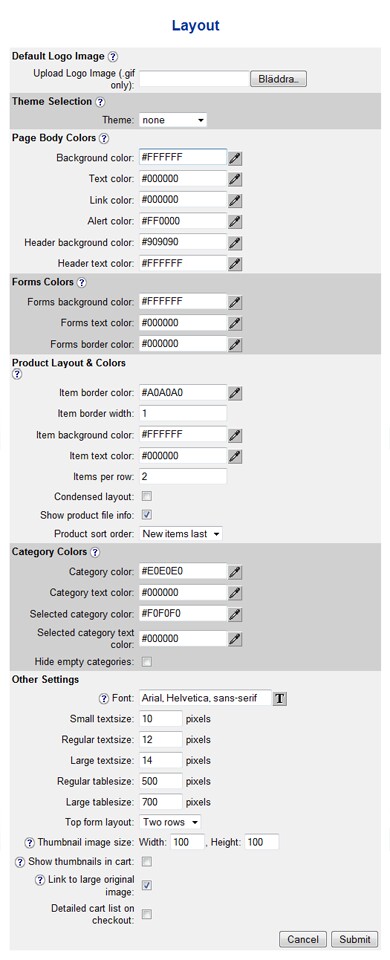
Upload Logo Image
This logo image file will be displayed on any page that does not have an HTML page template attached to it. The main pages will use a page template if present. If a page template is not present, the logo will appear at the top of the page. Some message pages do not use templates and will always display the logo image at top of the page. The language selection page also displays the logo image.
Theme Selection
A theme is a canned set of design components. Each theme typically includes a set of page templates, a set of button images, and a configuration file, which sets the Layout parameters. When a theme is not selected, the root page templates, button images, and Layout parameters are used for shopping cart pages. Themes and buttons are available to download from AShopSoftware.com.
How To Set Colors
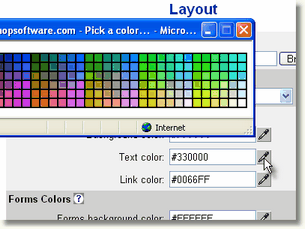
Colors can be selected by clicking on the color selector icon ![]() , which is on the right side of each color setting.
, which is on the right side of each color setting.

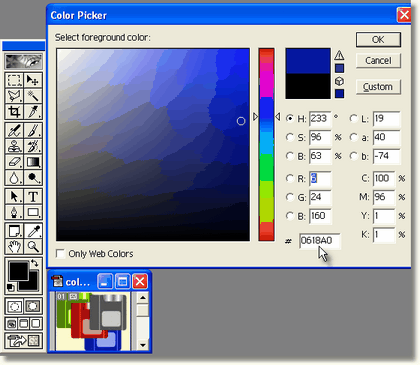
The colors can also be set by entering the hexadecimal equivalent into the color text box. AShop V does not include an eyedropper to sample and convert colors in the page to hexadecimal, but Dreamweaver, PhotoShop, and other similar programs include a color sampler/converter, which can be used to get the hexadecimal number for colors that are not web standard. Just open an image containing the color that you want in one of these programs and use any of the color selector tools to activate the eyedropper tool.

Notes about Layout settings
Layout settings can be overridden by the presence of settings in AShop HTML page templates and style sheets.
Some pages do not use page templates. For instance add to cart confirmation windows and attribute selection windows do not use a page template and will always use these settings.
Page Body Colors
Background color
This sets the body background color of web pages that are created by the shopping cart program, as long as the page templates are not overriding this.
Text color
This is the default text color for shopping cart pages.
Link color
This is the text color of link text for shopping cart pages.
Alert color
Controls the text color of product alert messages such as the filesize and filetypes text for downloadable products.
Header background color
The background color of the area of the product list where the category name and description is shown. Also used for the header part of boxes, like the categories list.
Header text color
The text color of the areas that use the header background color.
Forms Colors
Forms background color
This field sets the background color in forms used to collect shipping and billing information.
Forms text color
This field sets the text color used in forms that collect shipping and billing information.
Forms border color
This field sets the color of the border around forms.
Product Layout & Colors
Item border color
The products are displayed in the catalog within tables (boxes). The border color of these tables is set here.
Item border width
This field sets the width of the table borders, in which the products are displayed.
Item background color
This field sets the background color of the tables, in which the products are displayed.
Item text color
This field sets the text color of the tables, in which products are displayed.
Items per row
Sets how many items should be shown on each row in the catalog. The higher this number is, the smaller the product boxes will be, so make sure it looks ok after changing this value.
Condensed Layout
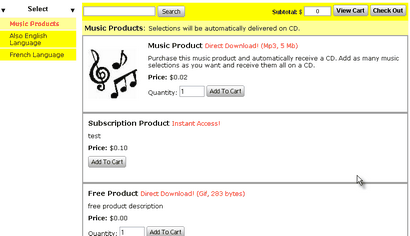
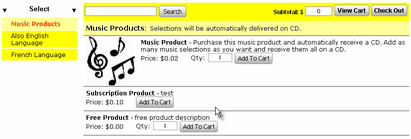
With the standard layout product listings are separated by borders and there are line breaks between the product names, descriptions, price, etc. When condensed layout is selected the product listings so not have as much space between them. Instead of table borders, each product listing is separated by a horizontal rule. This layout is desirable when there is a large number of product selections.
standard layout 
condensed layout 
Show product file info
If you sell downloadable products their size and filetypes will be shown next to the name of the products, unless you deactivate this option.
Product sort order
Lets you select if new items should appear at the top of the product list or at the bottom, by default. You can always reorder them using the "Up" and "Move to top" buttons, but this option can save you some time if you want them to be ordered in a certain way.
Category Colors
Category color
The categories have two different background colors to differentiate ones that are not selected from the one that is selected. This field sets the color of the categories that are not selected in the product catalog.
Category text color
This field sets the text color within a category.
Selected category color
This field sets the color of a selected category in the product catalog.
Selected category text color
This field sets the text color within a category that is selected.
Hide empty categories
When this is enabled all categories that do not contain any products will be hidden from the categories list.
Other Settings
Font
This field sets the default text font style that will be used for text within the affiliate pages and in the product descriptions within the catalog.
Click ![]() to select from a list of fonts.
to select from a list of fonts.
Text size
The small, medium, and large text sizes are set used
Table width
The Regular and Large table (width) size settings in the Configuration->Layout page are applied to tables in the catalog and view cart pages. The table size settings are applied through CSS, which makes it possible to override them and modify the style options through style sheets. The two table size classes are called "tablesize1" (default is 700 pixels) and "tablesize2" (default is 500 pixels).
Top form layout
If you use the simplified catalogue.php storefront instead of the modular index.php storefront you will see a box at the top of the product list with a search field, a subtotal field and the buttons View Cart and Checkout. This option lets you determine if the box should use two rows or one. If you have a wide area defined for the product list in your templates you may find that the one row option works well, but for narrow layouts the two row option may be necessary.
It's best to set this initially with the size that will be used for all of the product thumbnail images when displayed in the shopping cart catalog. Note that the images always appear in 100 x 100 pixel size within the Administration Panel > Edit Products.
When images are uploaded in Add Products or Edit Products, the images are resized to the current Thumbnail Image Size setting. Original images that are larger than the thumbnail size will be resized to fit. Original images that are smaller than the thumbnail are not stretched. In cases where the original image size is smaller or a different ratio of width and height than the thumbnail size, there will be blank space around the image. To preserve the aspect ratio the blank space in the resulting image will be filled with the current "Item background color", which is set in Layout > Product Layout and Colors.
Note: For the thumbnail image resizing and optimization to work, the version of PHP on the server must be 4.3 or higher and GD or ImageMagick must be installed on the server. AShop will check if these features are available and use one. GD is an additional PHP library that is typically installed on most servers. Not all versions of the GD library have support for saving gif images so AShop checks and if it isn't available, all of the thumbnail images will be converted to jpeg. ImageMagick is a similar software that may be installed on some servers. If both GD and ImageMagick are available, AShop will use ImageMagick.
Show thumbnails in cart
When this is enabled there will be an additional column in the View Cart page where the thumbnails of each product in the cart are shown.
If the thumbnail image is automatically resized by GD or Imagemagick, this setting will, when activated, keep the (if more than 20%) larger original image file AND create a link above the thumbnail image, which will open the original larger size image in a new browser window. The default text "Click to enlarge" may be edited in the catalogue.inc.php file for each language. This feature is in addition to the preview files, which may also be uploaded through the product Files menu.

Detailed cart list on checkout
This will render a tale similar to the one on the View Cart page, at the top of the Checkout page, instead of just displaying a text list of the cart contents.