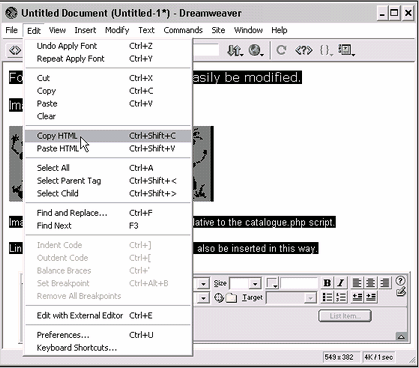
You can type basic HTML tags directly into the product description box for very simple text formatting such as using the <b>tags</b> for bold print or inserting a <br> tag for a line break, but it can get complicated when you add tables, images, links, and other tags. Not only could it become time consuming, but there are many opportunities for error. An easier way is to create the HTML using an HTML editor program such as Dreamweaver or FrontPage, copy the code, and paste it into the product description box. In the following example, Dreamweaver is used to create the source code. Different HTML editors may give different names to the functions, but the process is essentially the same.
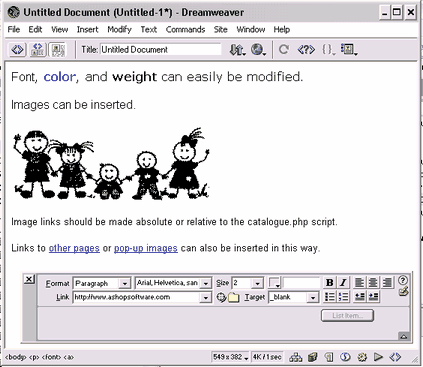
Create the content in the WYSIWYG (What You See Is What You Get) mode.


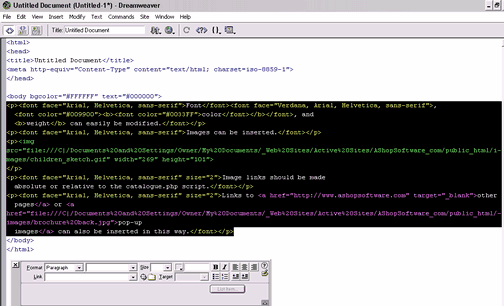
The code can also be manually selected by switching to HTML code view, highlighting the source code and copying it with Ctrl + C or the mouse shortcut menu Copy tool, but you must be careful to include all of the opening and closing tags.

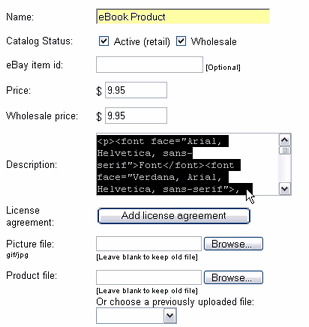
Paste the HTML into the product description using Ctrl + V or the Paste tool from the right click short-cut menu.

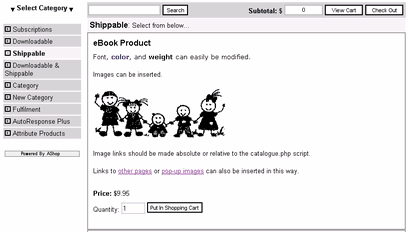
When the product is viewed in the AShop catalogue view, the HTML will be rendered right along with the rest of the page.